
北海道在住 1児の父親です。せどり/ネット物販歴11年/法人7期目
アレコレ仕組化して自由気ままに暮らす物販プレイヤー
「小型軽量商品」「メーカー直仕入れ」「問屋仕入れ」「Amazonオリジナル商品販売」など。
「仕入れに悩まず、時間の自由を手に入れる物販」を構築
※登録者限定で『セラーリサーチツール』を無料プレゼント中。


北海道在住 1児の父親です。せどり/ネット物販歴11年/法人7期目
アレコレ仕組化して自由気ままに暮らす物販プレイヤー
「小型軽量商品」「メーカー直仕入れ」「問屋仕入れ」「Amazonオリジナル商品販売」など。
「仕入れに悩まず、時間の自由を手に入れる物販」を構築
※登録者限定で『セラーリサーチツール』を無料プレゼント中。
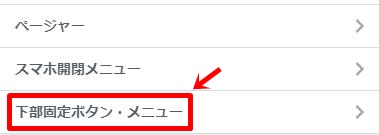
SWELLでは、サイトをスマホ表示した際に画面下部に固定表示される『スマホ固定フッターメニュー』を設定することができます。

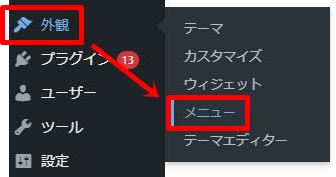
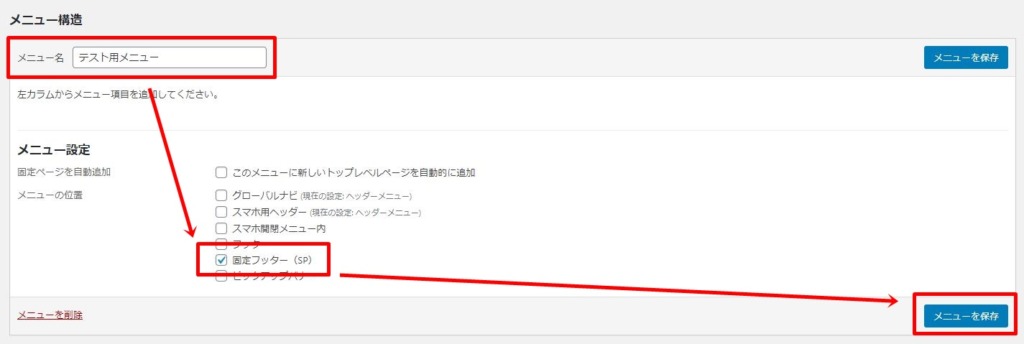
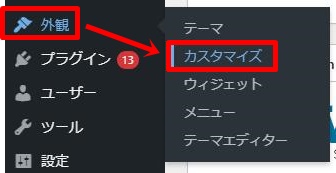
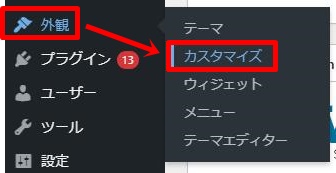
通常は、WordPressの『外観⇒メニュー⇒新しいメニューを作成』で「固定フッター(SP)」にチェックを入れて保存でOK。
なんですが、SWELLのデフォルトでは設定できるアイコンが限定されてしまいます(IcoMoonで作成されたアイコンのみ)
 saku
saku決められたアイコンしか選択できないのがチョットね…
決して悪くはないんですが、アイコンにオリジナル画像を使えると、もっと見栄えが良くなりそうですよね?
ということで、オリジナル画像を使えるようにカスタマイズした結果がコチラ。
Before

After

どうでしょう?アイコンを変えるだけで結構雰囲気変わると思いません?
『自己満足の世界でしょ!?』と言われてしまえばそれまでなんですが(笑)
せっかくSWELLという完成度の高いテーマに出会えたわけですし、ブロガーたるものできる限り細部までこだわってカスタマイズしなきゃいけん!!
ということで、この記事ではSWELLの固定フッターメニューのカスタマイズ方法を解説していきます。
『固定フッターメニューをもう少しオシャレにアレンジしたい♪』という方は、ぜひ参考にしてください。
※注意!/カスタマイズは自己責任で
固定フッターメニューのカスタマイズは、親テーマ→子テーマへのファイルをコピーや、既存CSSへの編集が必要だったりと、WordPressのカスタマイズに関する知識が必要となります(中級者以上向け)
私が実施した手順をそのまま記載してありますが、万が一サイトの表示が崩れたり、元に戻せなくなっても責任は負えませんので『カスタマイズは自己責任にて!』お願いいたします。※作業前に、必ずバックアップは取りましょう。
今回のカスタマイズは『fix_menu.php』を編集する必要があります。
『fix_menu.php』は親テーマにしか存在しないため、FTPソフトを使って『親テーマ⇒子テーマ』へコピーしましょう。
 saku
saku親テーマのファイル編集後にテーマのアップデートを行うと、ファイルが全て上書きされて、編集内容がキレイさっぱり消えてなくなることがあります。
WordPressのカスタマイズは『子テーマのファイルを編集する』のが基本です。
fix_menu.phpはファイル単体ではなく、partsフォルダごと子テーマへコピーしましょう。
partsフォルダをダウンロードし、swell_childフォルダ配下にコピーできればOK。

『fix_menu.php』以外のファイルもコピーされますが、気にしなくてOKです。
またダウンロードできないファイルがあれば、スキップしても問題ありません。
次にスマホ用固定フッターメニューを作成します。※テスト用なので適当な名前でOK




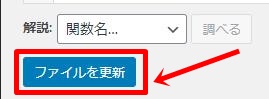
次に『fix_menu.php』を編集します。




<!--フッターメニューカスタマイズここから-->
<li class="menu-item menu_btn">
<a href="リンク先">
<img src="アイコン画像リンク先" style="height:18px;">
<span>アイコンメニュー文字</span>
</a>
</li>
<li class="menu-item menu_btn">
<a href="リンク先">
<img src="アイコン画像リンク先" style="height:20px;">
<span>アイコンメニュー文字</span>
</a>
</li>
<li class="menu-item menu_btn">
<a href="リンク先">
<img src="アイコン画像リンク先" style="height:18px;">
<span>アイコンメニュー文字</span>
</a>
</li>
<li class="menu-item menu_btn">
<a href="リンク先">
<img src="アイコン画像リンク先" style="height:18px;">
<span>アイコンメニュー文字</span>
</a>
</li>
<!--フッターメニューカスタマイズここまで-->追加したいメニューの数だけ記述を追記します。アイコン画像は事前にWordPressにアップしておき、その画像のリンクURLを記載すればOKです。

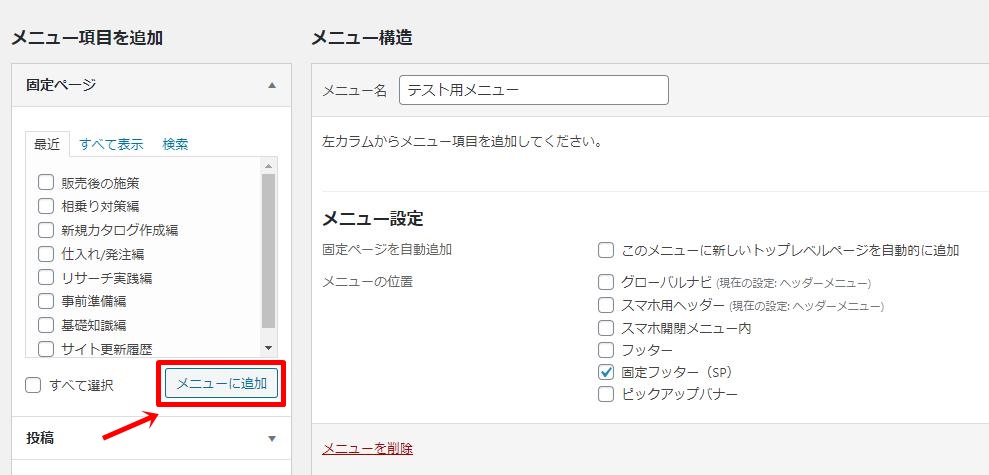
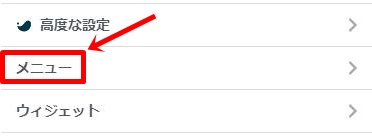
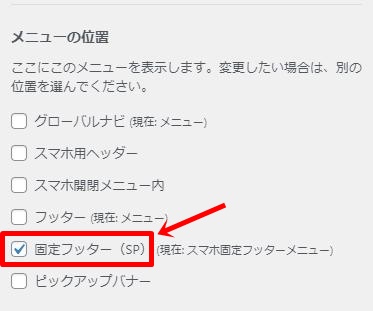
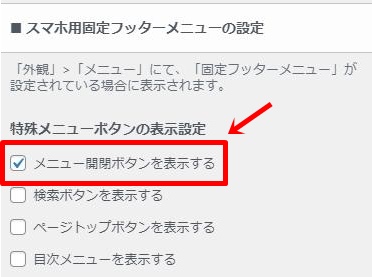
次に、作成した固定フッターメニューの設定を行います。







今回のカスタマイズは『メニュー開閉ボタンを表示する』にチェックを入れる事で、『fix_menu.phpに設定したボタンが表示される』ようになっています。
『メニュー開閉ボタンを表示する』のチェックを外すと、fix_menu.phpに設定したボタンが消えてしまうので注意してください。※常にチェックを入れた状態にしておけばOKです。
現状では
両方のメニューが表示されてしまっています。
②のメニューは必要ないので、追加CSSを編集し不要なメニューを非表示にしましょう。


/フッターメニュー非表示/
#fix_bottom_menu .menu-item:nth-child(1){
display:none;
}
#fix_bottom_menu .menu-item:nth-child(2){
display:none;
}
↑上記内容を全て追加CSSに記載する必要はありません。固定フッターメニューのアイコンは左側から『1、2、3、4~』の順番となっているので、末尾の数字を非表示にしたいアイコンの数字に合わせて設定してください。
これですべての作業は完了です、お疲れ様でした!
記事の内容をまとめながら改めて感じたんですが
『ホント、自己満足の世界ですよね(笑)』
カスタマイズといっても微々たる変更ですし、固定フッターメニューをキレイにしたからといって、アクセスが急激に増えるわけでもないんですが…
ただ、SWELLというテーマが本当に素晴らしくて(WordPressでブログを始めて7年?くらいになりますが、クオリティは間違いなくダントツ)
『ブログを書くのが楽しい!』と感じることができるテーマに出会えたのは初めての経験なので、これからも細部のカスタイマイズにもこだわって、楽しくブログを構築していこうと思います!
 saku
sakuもし『こんなカスタマイズあるよ!』というおススメがあれば、↓のコメント欄からシェアしていただけるとありがたいです。
- 当サイトおススメ記事 -
\ せどりのリアルを赤裸々に公開中/
\ Amazonせどり × 小型軽量プログラム /

コメント